ASCII x Microsft主催 第3回 AI Challenge Dayに当社のSmart Generative Chat開発チームから4名が参加し、見事グランプリを獲得いたしました!本記事では、前編、中編、後編の3編に渡って、AI Challenge Dayに対する当社の取り組みを、実際にメンバーとして参加した古城より、ご紹介します。
先に成果発表をご覧になりたい方は当日のアーカイブをどうぞ↓↓
それでは、振り返っていきたいと思います。前編のアジェンダはこちら↓↓

0.お題と評価ポイント
まずは今回のお題について紹介します。Youtubeでも冒頭で解説されていますので、どちらかをご確認ください。今回のお題は、ECサイト上で利用されるAIアシスタントの開発。事前の告知もあったとおりRAGを使ったアシスタントです。

その中でも2つの部門(テーマ)が用意されていて、1週間でこれらのシステムを高精度・高品質で実現する必要があります。

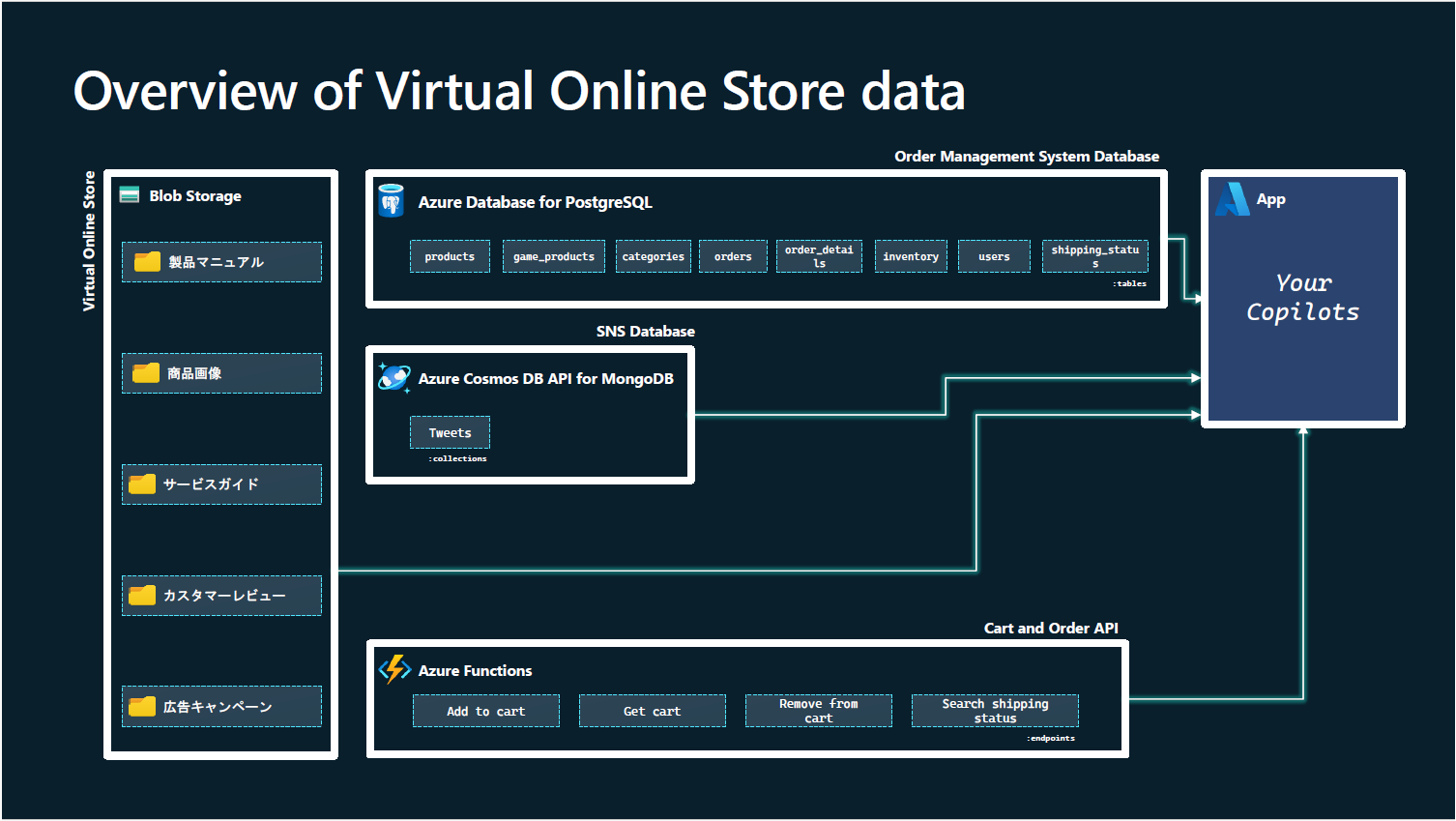
前回大会と比較しても、より難易度が高まっています。加えて、データセットの種類も豊富です。今回提供されたデータセットは以下の通り。非構造化データやAPIの呼び出しなど、従来の単純なRAGだけではなく、Agentと呼ばれる、AIに自律的に考え行動させる機能の実装も必要となります。

これらのデータセットをもとに、問題文40問に対してAIが回答を生成します。生成された回答が、模範解答とどれほど近いのか、などの観点からスコアリングされます。このスコアが評価の対象となります。
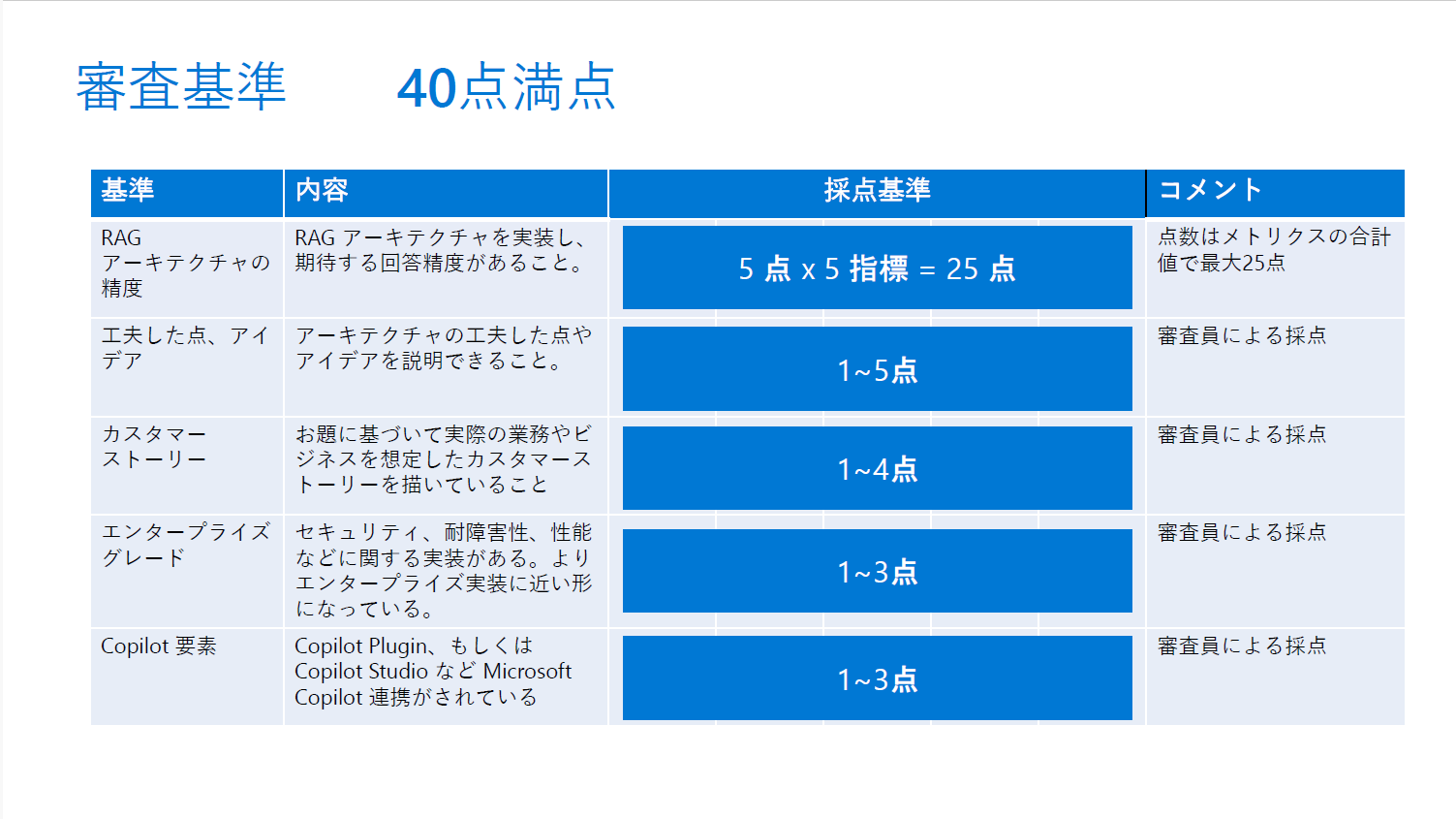
評価はそれだけではありません。複合的な観点から評価されるため、スコアがいいだけではグランプリを受賞することはできない仕組みになっています。以下は評価基準です。これらの項目で高得点を獲得できるよう、当社も工夫を凝らしていくこととなります。

1.発表までのステップ
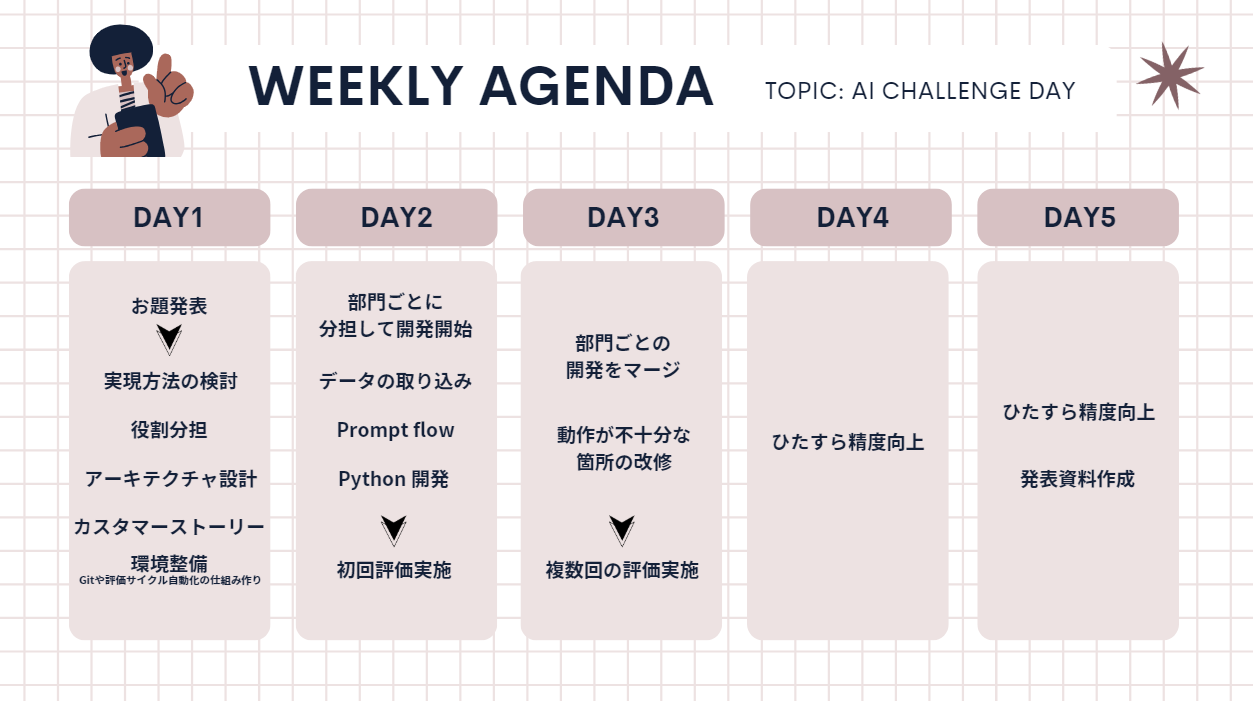
短期でシステム開発から評価までを実現し、そのうえで精度向上に時間を割く必要があるため、我々のチームは以下の形で課題に取り組みました。大会の開始前から出題される問題を予想しながら、予想にマッチしそうなAzureリソースの調査は、各自が業務の合間に実施していました。

初日にアーキテクチャやカスタマーストーリーの大枠を定めてからは、わき見することなく、選定したAzureリソースを追求できたことが高評価につながった要因の一つと分析しています。
また、今回の評価はGPTが一部採点をする項目があるため、可能な限り試行回数を稼ぐことができるような仕組みを実装しています。この点も開発が進むにつれて効果が顕著にでました。
2.アーキテクチャ設計
まずはシステムを実現するためのアーキテクチャの設計を進めていきます。
今回はコンテストであり、実際のお客さまがいらっしゃるわけではありませんが、普段の業務と同様、Well-Architectd-Frameworkに沿って構成を考えていくことにしました。
2-1. Well-Architected-Framework
Well-Architected-Frameworkは、信頼性、セキュリティ、コスト、オペレーショナルエクセレンス、パフォーマンス効率の5つの要素で構成されています。今回のイベントでは1週間という短期間での開発という点や、我々としても一部未知のAzureサービスを使うことを想定していたため、まずは信頼性、セキュリティ、コスト、オペレーショナルエクセレンスの4つを考慮してアーキテクチャを考案しました。
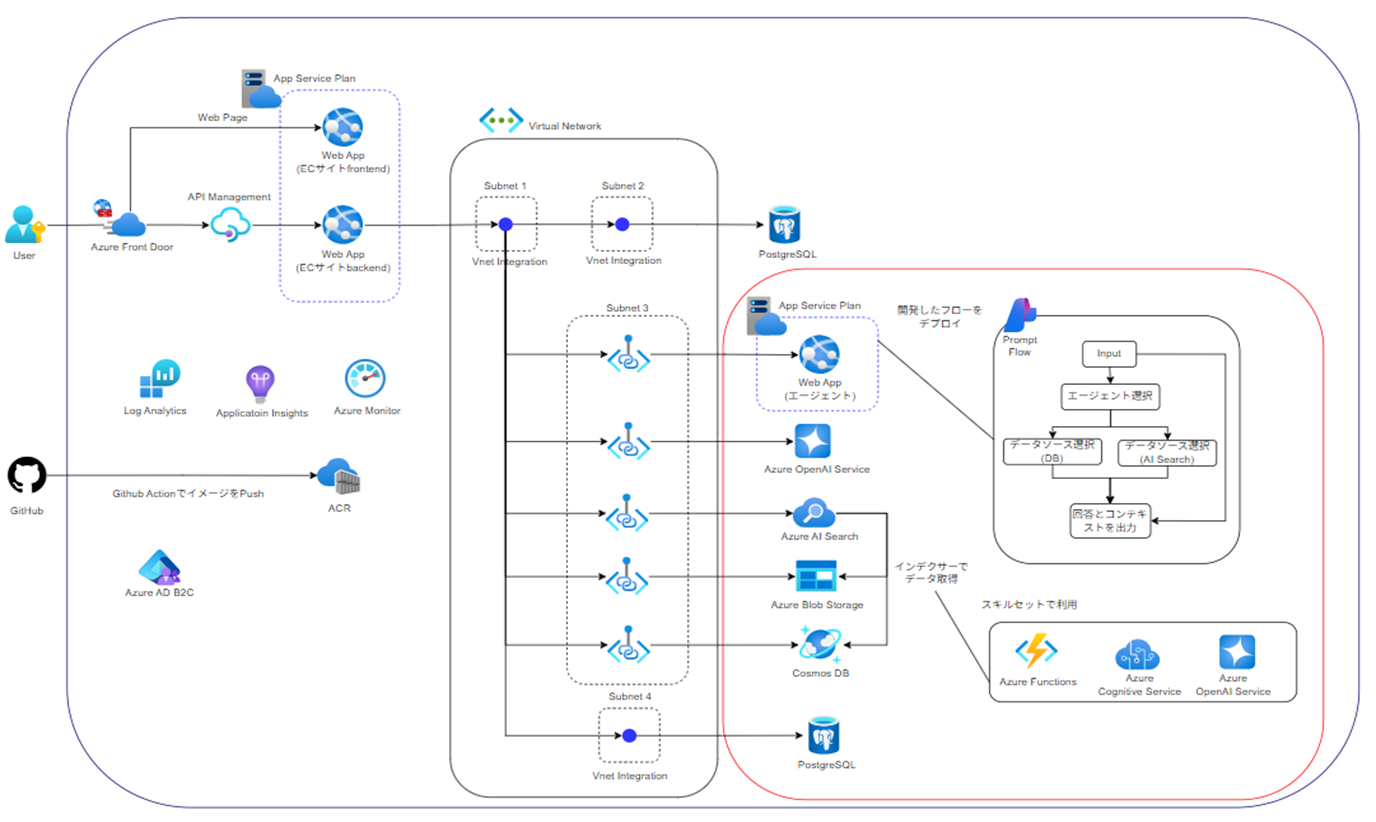
そして作り上げられた構成がこちらです。

エンタープライズ企業のECサイトを稼働させることを前提に構築し、特に今回のイベントでは赤枠部分を開発することとしています。この全体像を、Well-Architected-Frameworkに照らし合わせると・・・
- 信頼性
- AI Searchへのデータ取込(インデックス、インデクサー、スキルセット)はJSON管理でき、アプリはコンテナ管理のため再展開が容易(回復性)
- Cosmos DB、PostgreSQL、Blob Storageはリージョン冗長を行いデータの耐障害性を高める(耐障害性)
- セキュリティ
- PaaSを利用することでOSやミドルウェアの管理をMicrosoft に委任
- 開発コードはPrompt Flow含めてGit管理を行うため、Git上で脆弱性対策が可能
- データソースへはパブリックアクセスができないよう、Private Linkを採用
- コスト
- コストアラートを設定
- (今回は未実装だが)アプリ上で特定のトークン消費量になったら、リクエスト制限
- オペレーショナルエクセレンス
- GitHub ActionとACRを連携させたCI/CDにより、アプリ更新のコストを削減
- インデクサーを定期実行することで、データソースとAI Searchを自動で同期可能
などが挙げられます。この点は最終日の発表会の場でも共有させていただいており、評価されたポイントでもありました。
2-2. Prompt flow
今回のアーキテクチャの中で、中心的な役割を担ったのは、Prompt flowと、Azure AI Searchというサービスです。
特に我々Smart Generative Chatチームにおいても、Prompt flowを使ってのシステム開発は実績がなく、どのような成果が出るかは未知数でした。
そんな中でPrompt flowを採用した理由は、もちろんWell-Architected-Frameworkの実現もありますが、短期でAgentを具備したシステムを作るには(たとえ実績がなくとも)もっとも工数を抑えることができる手法であると考えたからです。

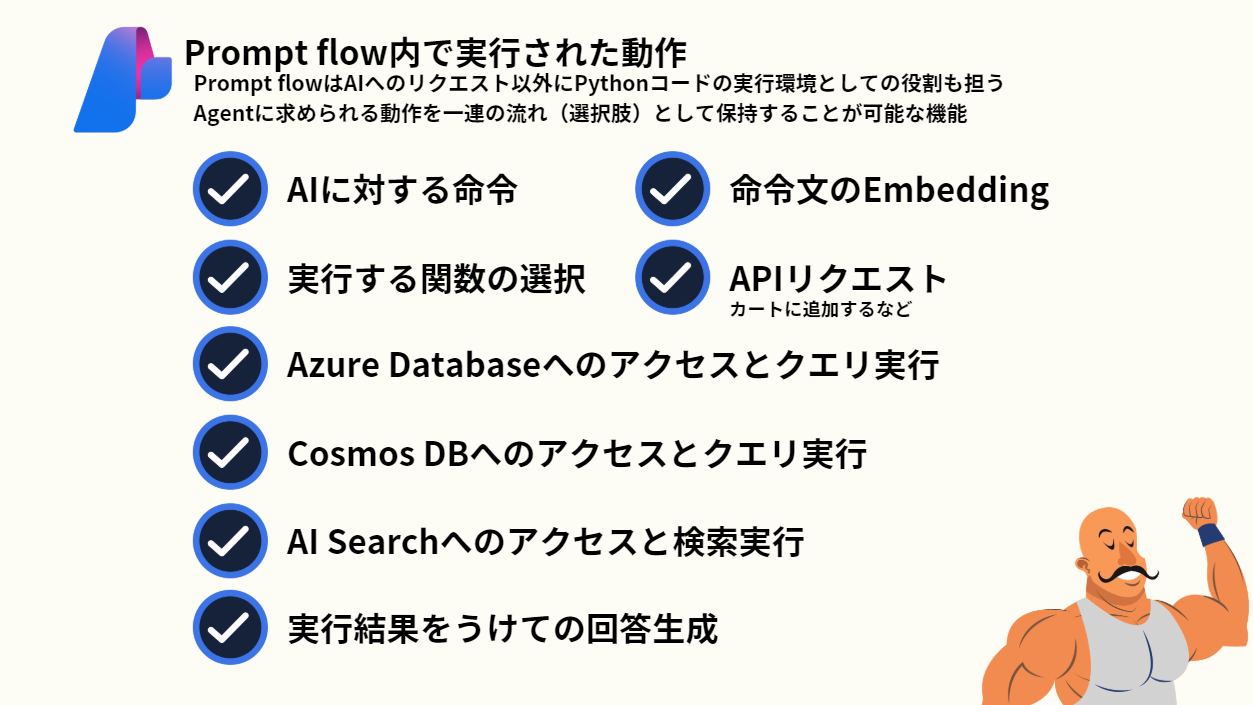
Prompt flowは、長大なコードを書かなくとも、LLMを中心に据えてFunction CallingやPythonコードとの組み合わせなどが可能となります。バリエーション豊かなデータセットが用意された今回のお題に対して、Prompt flowを使えば最小工数でシステム構築から評価までを実現することができます。
ちなみにPrompt flowはAzure Portalからも利用が可能ですが、Visual Studio Codeの拡張機能を利用すれば、すぐにローカルかつGUIベースで開発を開始できます。これで開発効率はぐっと上がります。
2-3. Azure AI Search
一方、Azure AI SearchについてはSmart Generative Chatのアーキテクチャとしても取り入れており、一定の知見はあったため、データソースのインデックス化については既存の知識を生かし、かつハイブリッド検索やSemantic Rankerなど、精度の高い検索結果を期待できるAzure AI Searchの採用としました。
詳しくは中編で触れていきますが、用意されたデータセットの取り込みには、AI Searchで提供されているインデクサー、スキルセットを活用します。またスキルセットはAzure Functionsとも連携してデータの取り込み時に複雑な前処理も実現するできるため、アーキテクチャ内にはAzure Functionsが配置されています。
3. カスタマーストーリー
今回は2つのお題について、それぞれカスタマーストーリーを提案する必要があります。
3-1. 部門1のカスタマーストーリー
部門1は「ECサイト訪問者向けのヘルプアシスタント」つまりECサイトに訪れた人の顧客体験を向上させる役割を担います。そこで我々は、
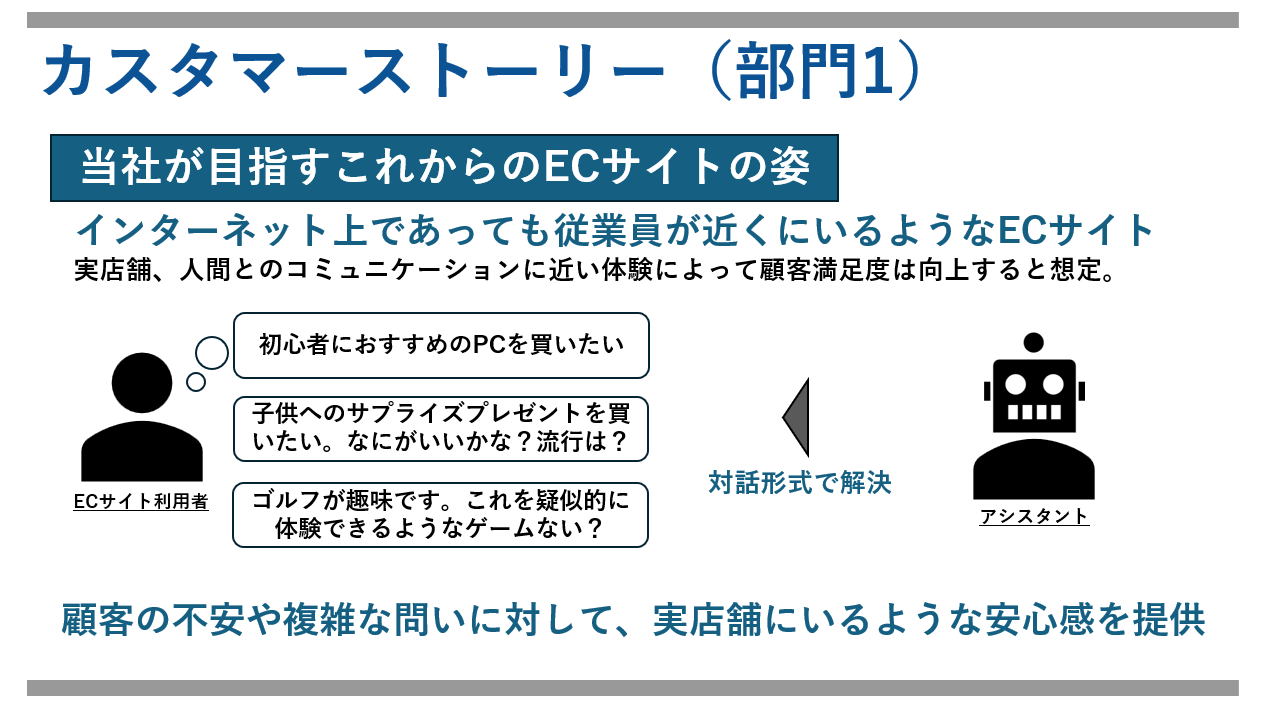
インターネット上であっても従業員が近くにいるようなECサイト
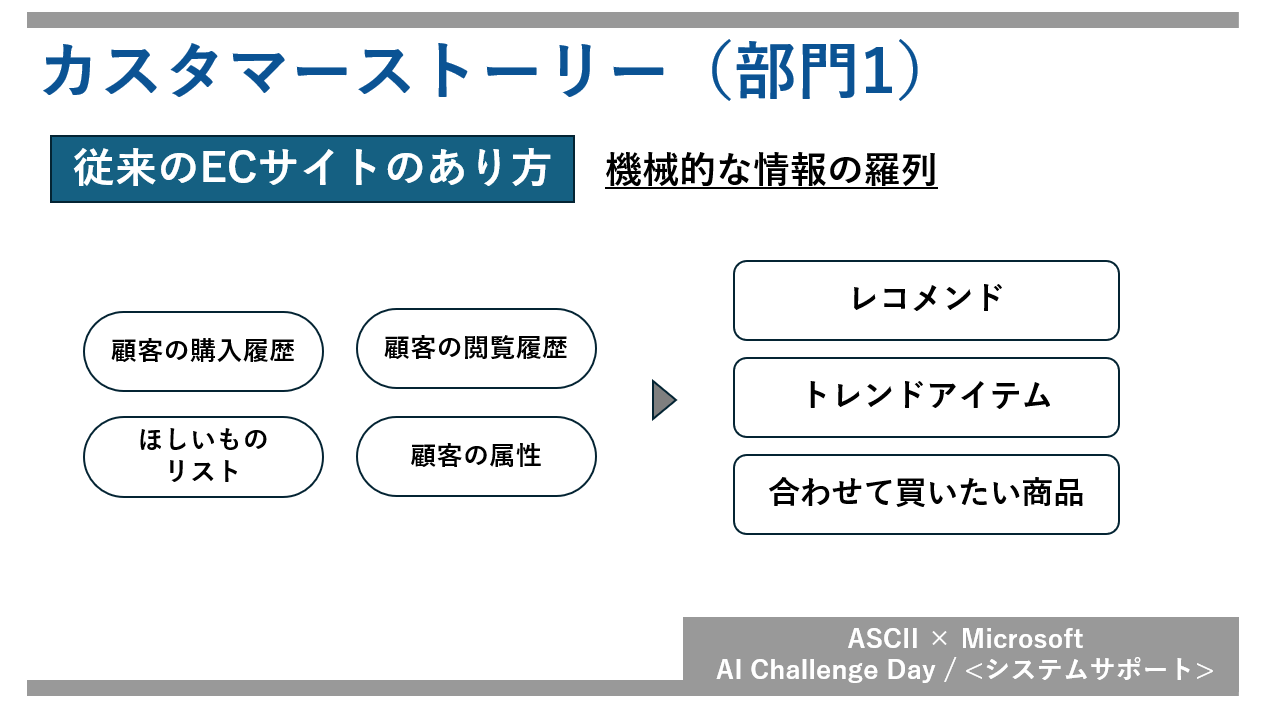
を目指すことにしました。従来のECサイトは顧客の属性情報や過去の購入履歴等から、機械的におすすめや合わせて買いたい商品を表示します。(これはみなさんかなり使っていると思います。)

一方で、普段ECサイトを使わない方はどんなことを考えているか、想像してみます。
ひとつは、「実物を見て検討したい」があります。
そしてもうひとつ考えられるのは「店員さんに聞きながら買い物したい。」これもあるのではないかと思います。
前者は例えばARなどの技術を使えば、現実に近い形で買い物ができます(これは今回は対象外)。
後者はまさにAIアシスタントが担うことで実現できるニーズであると考えました。
そうした考えから我々が定義したのが、「インターネット上であっても従業員が近くにいるようなECサイト」というコンセプトです。

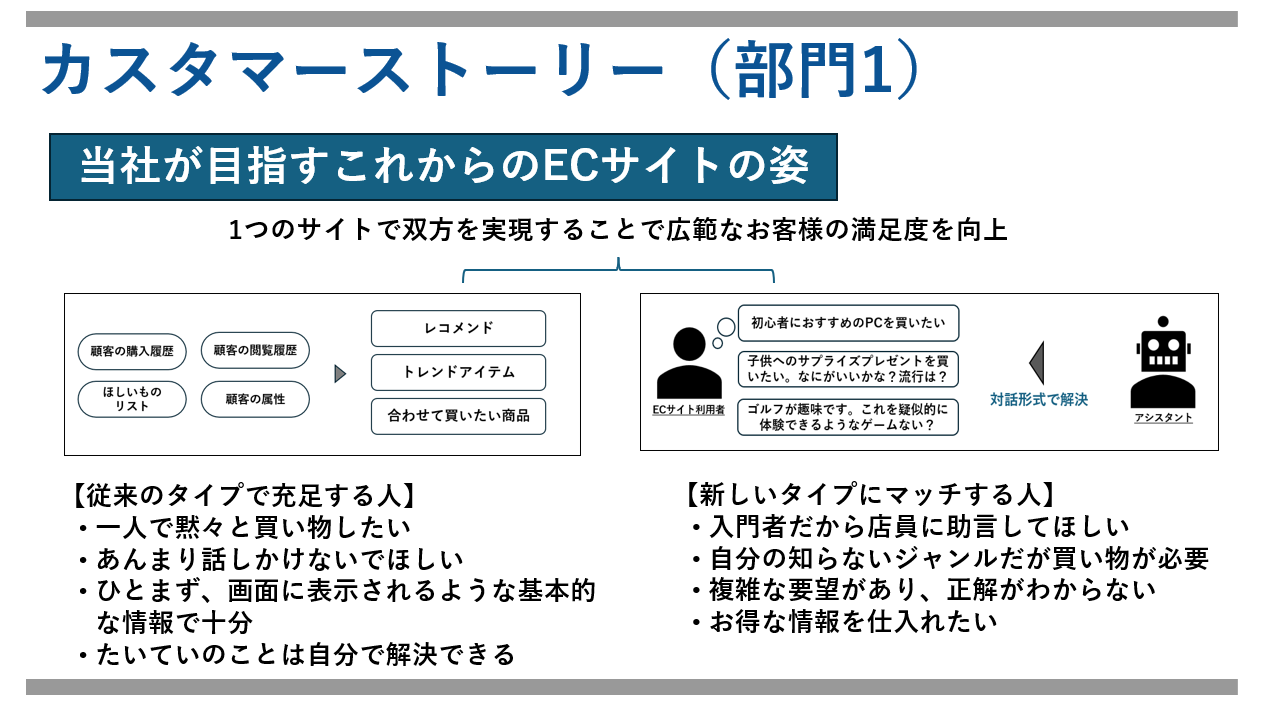
もう一歩踏み込みます。従来型のECサイトのあり方は非常に有用です。筆者も大変お世話になっています。つまり、従来のお客さまの顧客体験を損なうことなく、我々が定義した「これからのECサイトのあり方」を提供する必要があるということです。

既存のあり方を維持しながら、AIアシスタントによってお客さまの不安を解消、あるいは新規のお客さまの獲得を目指す。これが部門1における、我々の定義したECサイト、カスタマーストーリーでした。
3-2. 部門2のカスタマーストーリー
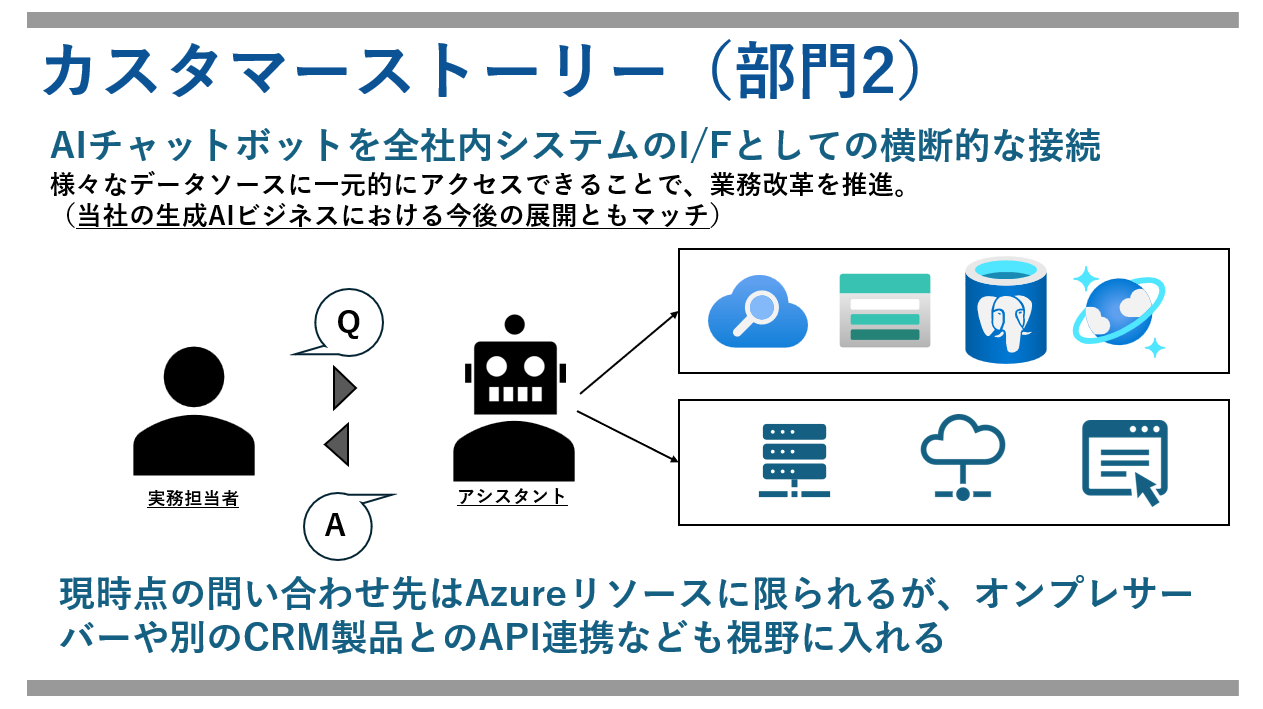
部門2は「顧客フィードバック分析アシスタント」。ユーザーは企業内のアナリスト、マーケターです。アシスタントに対して問い合わせを投げかければ社内に蓄積された情報を根拠に回答を生成します。
ここで考慮したのはデータソースです。今回のコンテストでは、Azure AI Search上に存在するインデックス、もしくはAzure DatabaseやCosmos DBに格納された各データ群など、Azure上に存在するリソースが検索対象でした。
しかし、企業で取り扱われるデータは多種多様で、企業規模が大きくなればなるほど、サイロ化(分断されている)ことが多くあります。
であれば、このAIアシスタントを
社内システムの横断的なインターフェースとして開発する。
と位置付け、将来的にはほかのシステムとのAPI連携まで含めた開発をルール付けてあげれば、サイロ化されたデータ群から多角的な視点で分析を実行できると考え、これをカスタマーストーリーとして定義しました。

実はこの考え方は、当社のSmart Generative Chatにおける今後の展望ともマッチする部分が多くあり、部門1のカスタマーストーリーよりもさくっと決まった。という背景もあります。
こうした観点を中心に、初日の段階でアーキテクチャとカスタマーストーリーの大枠を固め、実装に移りました。アーキテクチャは最終日まで変更をすることなく進むことができたため、ほかの評価ポイント(RAGの精度向上やカスタマーストーリーの色付け)に注力することができました。
前編は以上です。中編では、カスタマーストーリーをもとに作成したWebUIとRAGにおける工夫、特にデータ登録の部分を中心にお届けします。ぜひ続きもご一読ください。